GPS轨迹重现WEB客户端
在这个章节我们将详细阐述整个WEB客户端的设计思路以及部分实现的细节还有最终实现的效果。在阐述这些之前我们首先来看看实验题目有哪些要求,要达到什么样预期的效果,了解这些对我们整体方案设计有着很大的影响。因为设计方案的好坏可以说决定着我们能否顺利的达到实验要求甚至是能否达到实验要求,我们团队就在这方面吃了亏,在决定采用WEB方案进行实验之后,我们决定采用高德开放平台中的Javascript API为基础进行开发以及。下面,我们就来看看我们团队第一代WEB客户端的开发过程、最终效果以及遇到的困难。
第一代基于高德JS API的轨迹重现WEB端
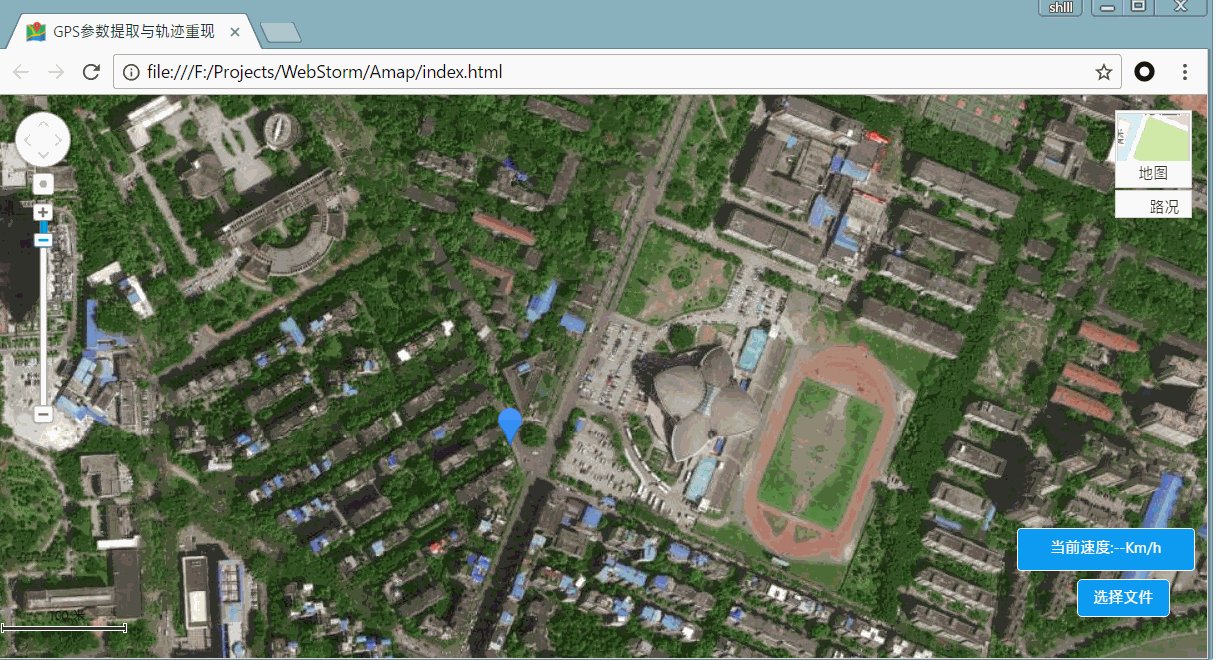
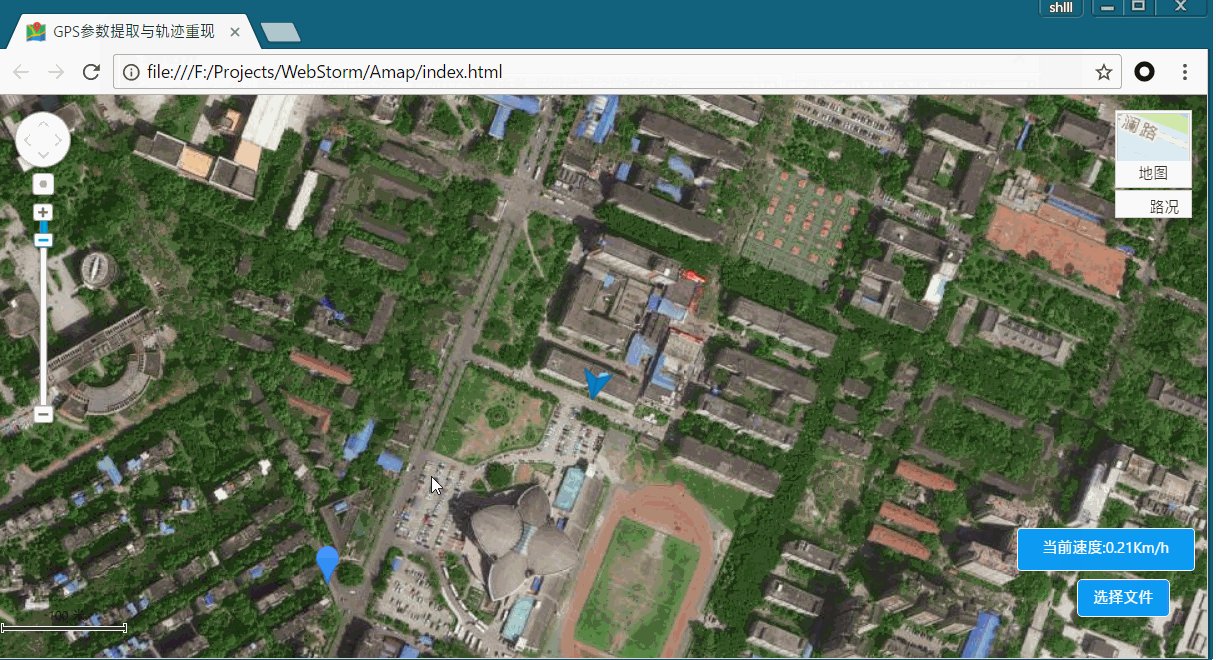
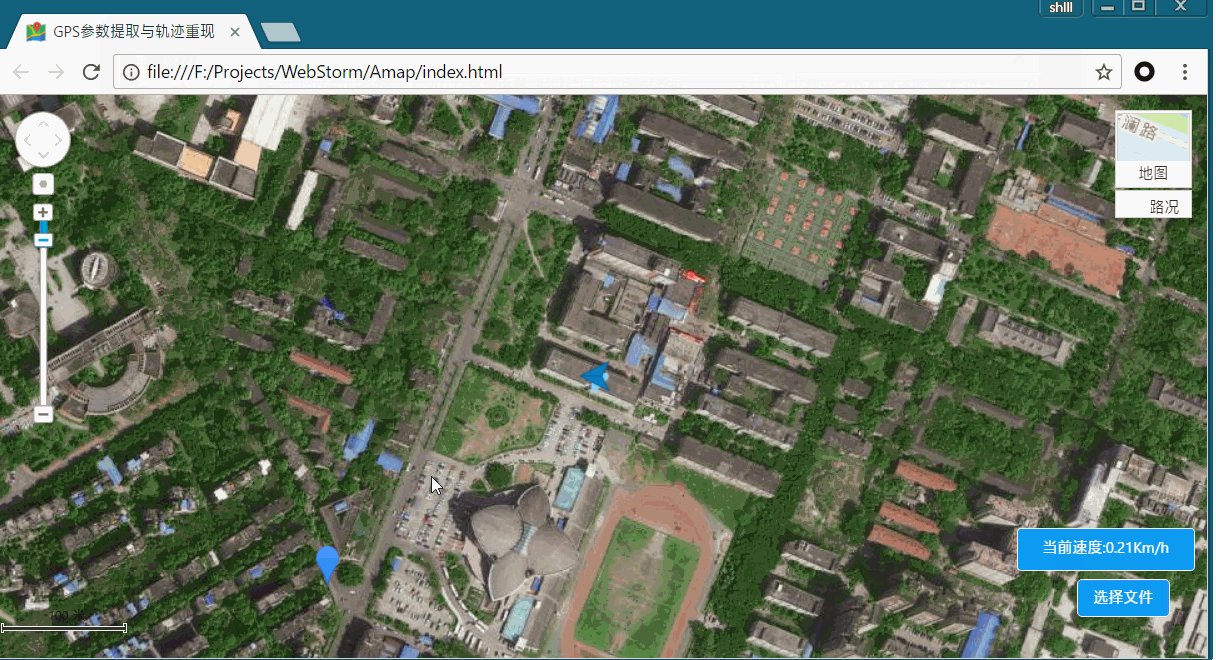
最终效果

我们首先来看一下项目的最终效果,如图所示,可以看到我们基本上实现了大比例尺GPS轨迹重现,同时在右下角我们提供了一下速度显示的窗口用来实时显示当前的速度,同时图中巡航其以实际速度的100倍进行巡航。这其实是一个“勉强完成”实验的项目,但是要想进一步改进其缺点,比如实现地图离线化、利用不同颜色来标示不同的速度等功能,由于这些功能高德地图没有提供,因此要想实现就比较大的难度,也就是这种方案当前的“瓶颈”。
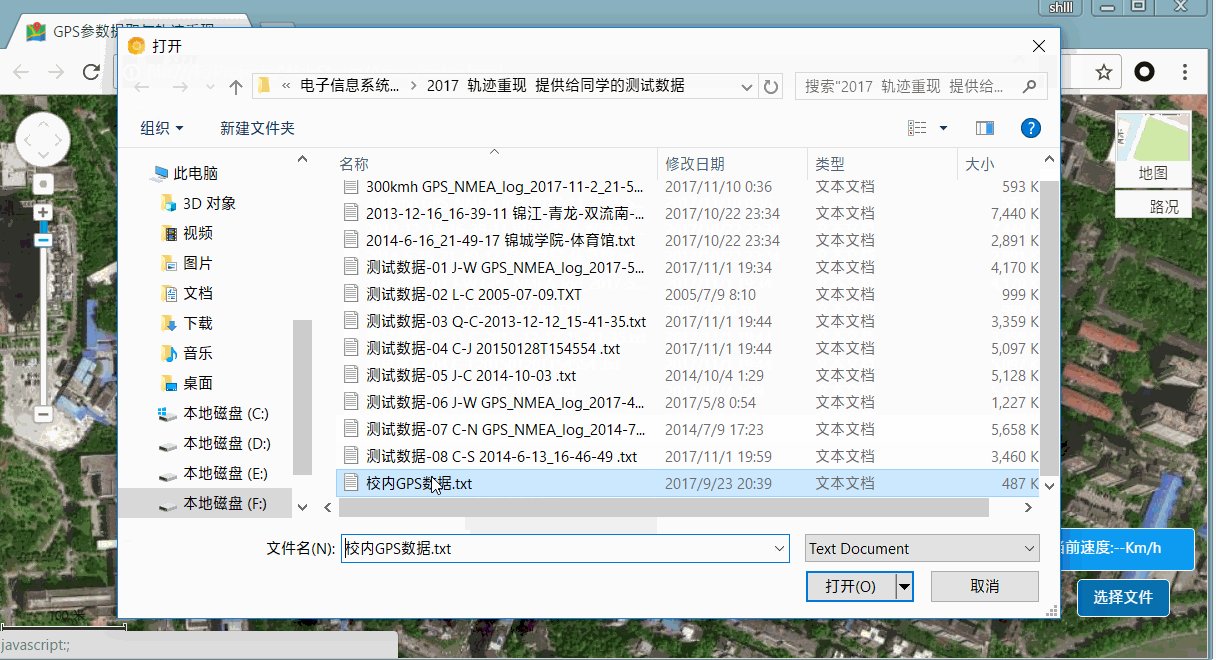
开发过程
高德地图API提供了轨迹重现功能,因此我们只需要调用API就可以实现轨迹重现的功能,所以首先需要我们自己做的就是实现选择GPS文件输入,然后提取其中的数据并进行转换最终显示到地图上这个功能,因此我们在第二周就已经实现了粗略的可以显示轨迹了,但是要实现更明显的速度展示、大比例尺展示,这些需要我们用一些处理来调用API乃至要修改部分的API才能比较完美的实现功能。我们在此期间学习了HTML、Javascript、CSS等一系列WEB前端技术,并采用分段绘制的思想实现了不同速度巡航的功能以及大比例尺轨迹重现的功能。但在面临着需要修改API源码的时候我们发现,虽然Javascript语言是一门解释型语言也就是所有源码均是开放的,但是由于其提供的源码均使用Minify工具对源码进行了压缩处理,同时代码缺乏注释,导致代码的可读性非常的差,修改源码很困难。
第二代基于LeafletJS开源WEB-GIS框架的WEB端
在意识到问题之后,我们发现除了地图厂商提供的API之外,还有一些由第三方组织开发的通用的WEB-GIS框架,比如OpenlayerJS(天地图的早期版本就采用了这个框架)、MapBox以及Leaflet等。在这里,我们决定采用LeafletJS进行开发,虽然相比地图厂商API在功能上相对弱了一些,但是由于Leaflet开放源码,有着良好的注释以及完善的文档,因此可以极大的方便我们在此基础上进行进一步的开发。
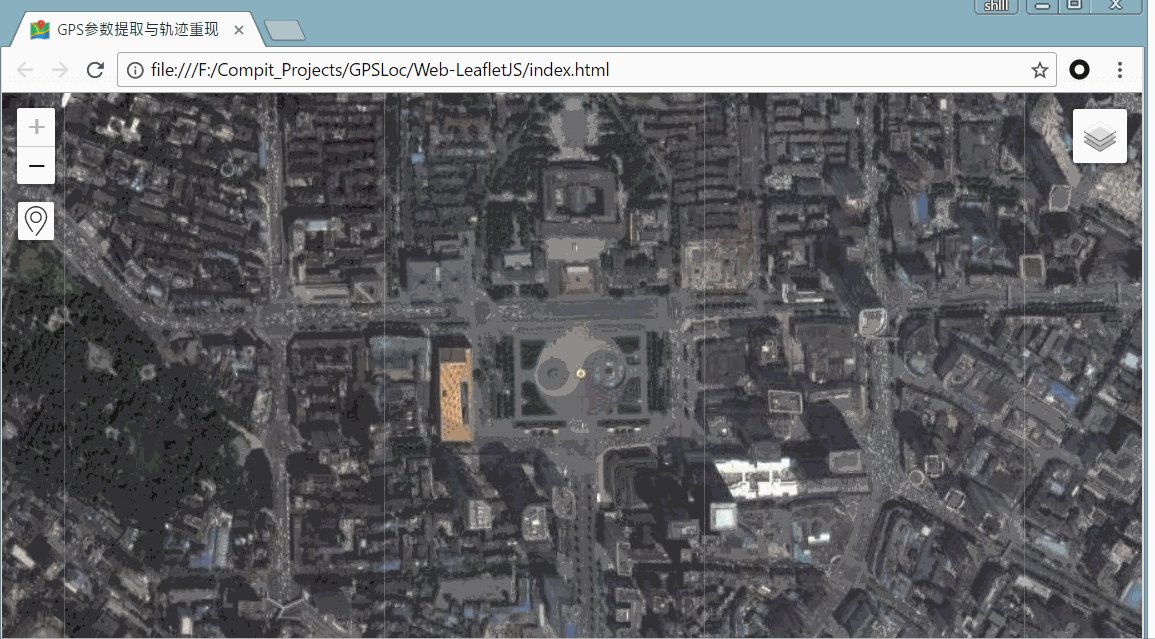
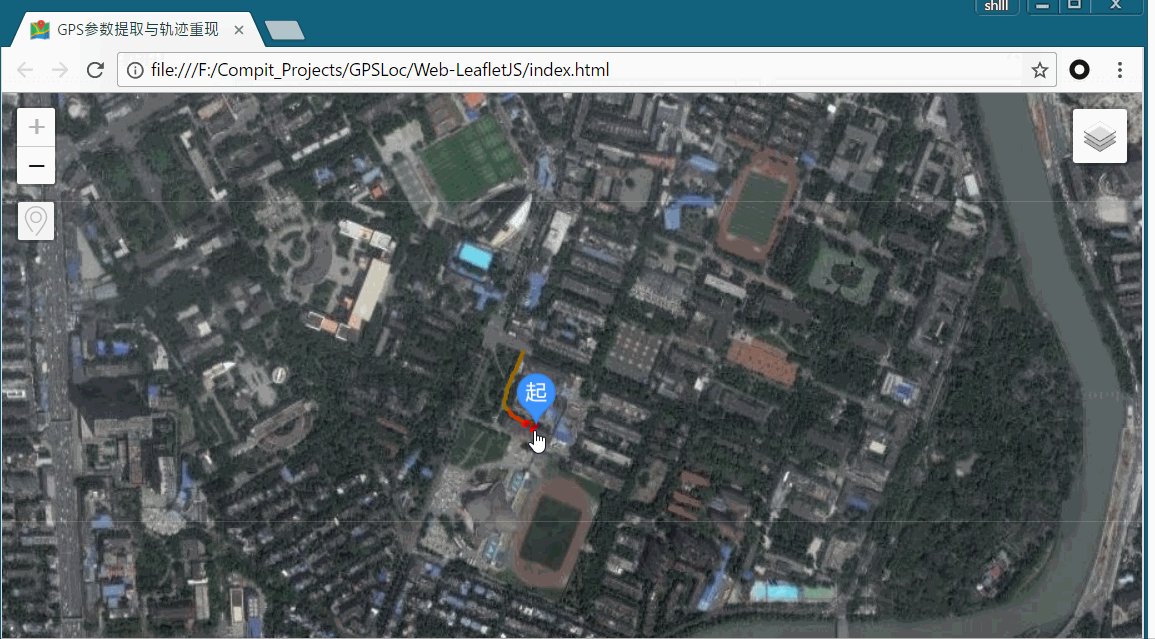
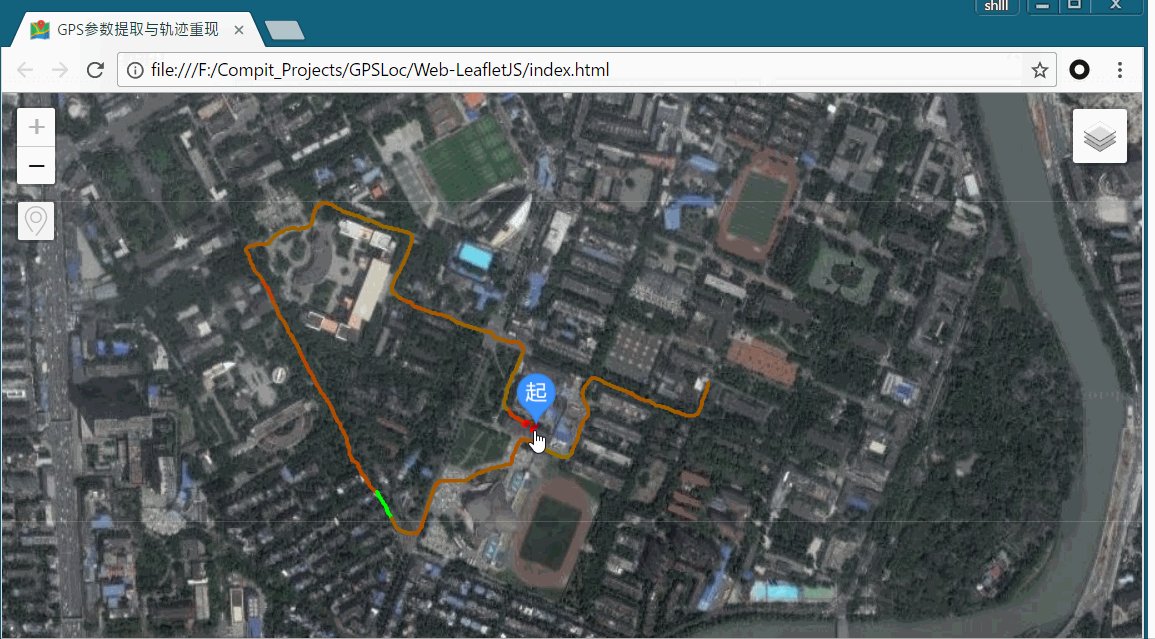
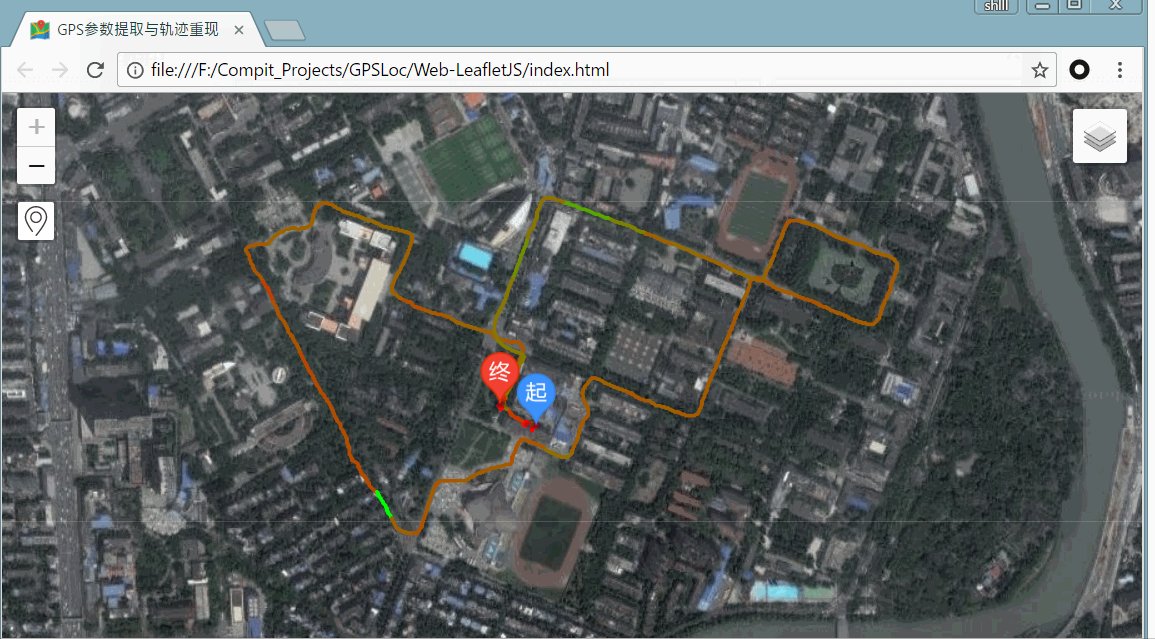
项目效果
最终的效果如下: